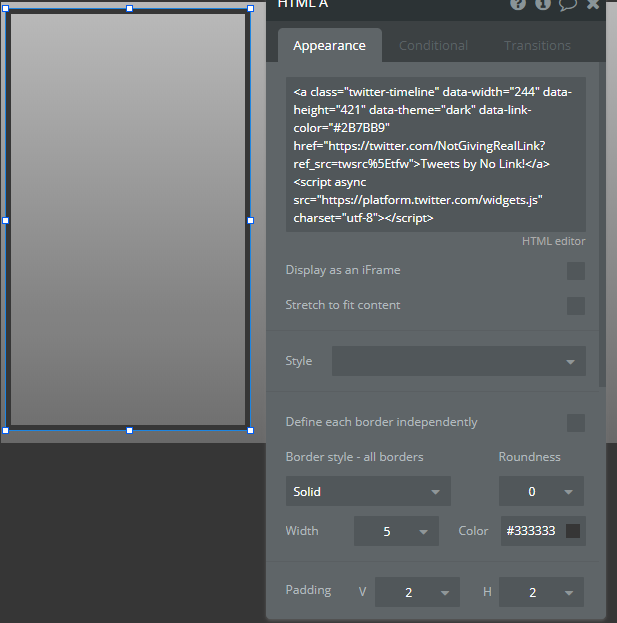
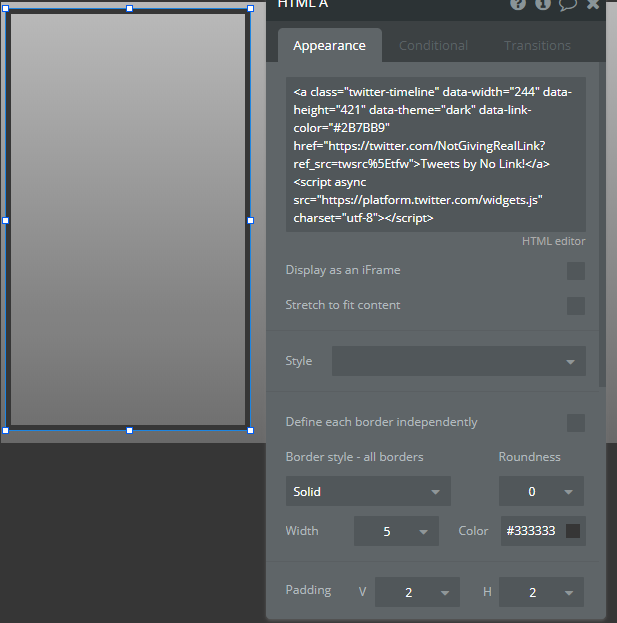
Heres the current ss of my situation

As of currently its showing nothing but a box (I removed link for secretive reasons but other than that its the same)
Heres the current ss of my situation

As of currently its showing nothing but a box (I removed link for secretive reasons but other than that its the same)
Anyone?
Hi @lucasstyles123  I just tested and it looks like everything is displaying properly. If you paste the code below into your app does a Twitter timeline display? (Just to double-check, the tweets you are trying to display are not set to private right?)
I just tested and it looks like everything is displaying properly. If you paste the code below into your app does a Twitter timeline display? (Just to double-check, the tweets you are trying to display are not set to private right?)
<a class="twitter-timeline" data-theme="dark" data-link-color="#19CF86" href="https://twitter.com/Bubble_Group?ref_src=twsrc%5Etfw">Tweets by Bubble_Group</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
tweets are not private and code is okay, its not even showing anything in the box, just a transparent box with outline
Hmm, that’s odd! Can you share a link to your app?
Yeah, Check pms
Did you ever get this issue resolved? What was the solution or problem?